どうも。シュンケンバッカー(@SHUNKENBACKER)です。
『wordpressブログを開設したら最初に確実にやっておきたい事5選』のラスト記事です。

今回は2種類のサイトマップの設定と、サイトマップの必要性について解説します。
サイトマップの役割とは
まずサイトマップの役割ですが、これはサイトにどのようなコンテンツがあるのかを伝える役割があります。
簡単に言うと本の目次の様なものだと思ってもらえればイメージしやすいかと。
サイトマップはサイトを訪問したユーザーにどのようなコンテンツがあるのか分かりやすく説明したりインデックスのスピードを上げてくれる効果も期待できますので、作成しない手はありません。
用意するサイトマップは2種類
どのサイトでも用意するサイトマップは2種類だけです。
HTMLサイトマップとXMLサイトマップになります。
HTMLサイトマップとは
HTMLサイトマップはユーザーにどのようなコンテンツがあるかを伝えるページになります。
wordpressでは固定ページ+「WP Sitemap Page」というプラグインを使って作ることが出来ます。
当ブログだとこちらです。

XMLサイトマップとは
XMLサイトマップは検索エンジンのクローラーがアクセスしたサイトの構造を把握するためにxmlという言語で記述されたサイトマップのことです。
こちらはwordpressのプラグインを使って作成できますが、今回はwordpressの標準機能のサイトマップについて説明します。
XMLサイトマップを活用するには前回Site Kitで併せて登録したSearch Consoleと連携する必要があります。

※Site Kit導入の解説記事はこちら!
「WP Sitemap Page」でHTMLサイトマップページを簡単作成
まずはHTMLサイトマップページを作っていきましょう。
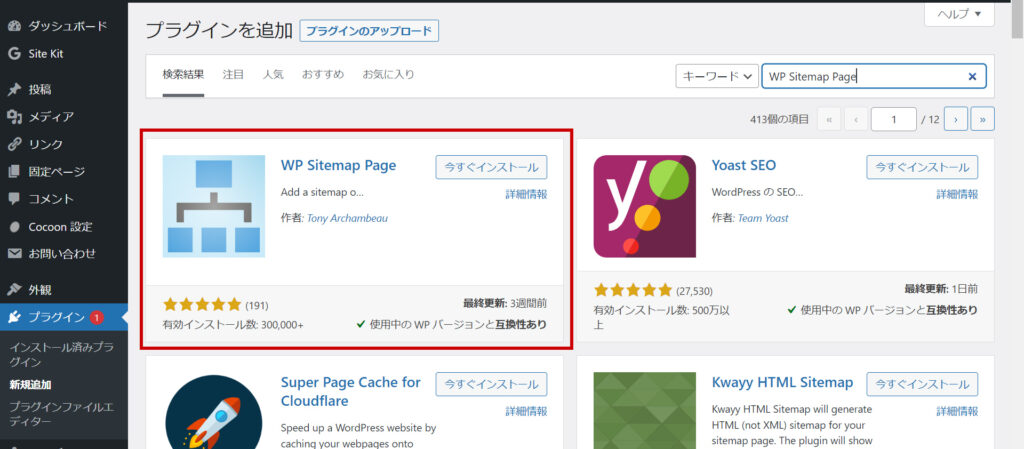
wordpressの管理画面から「プラグイン」→「新規追加」で検索欄に「WP Sitemap Page」と入力し検索します。

検索結果一覧に「WP Sitemap Page」が表示されますので「今すぐインストール」をクリック、そのまま「有効化」します。

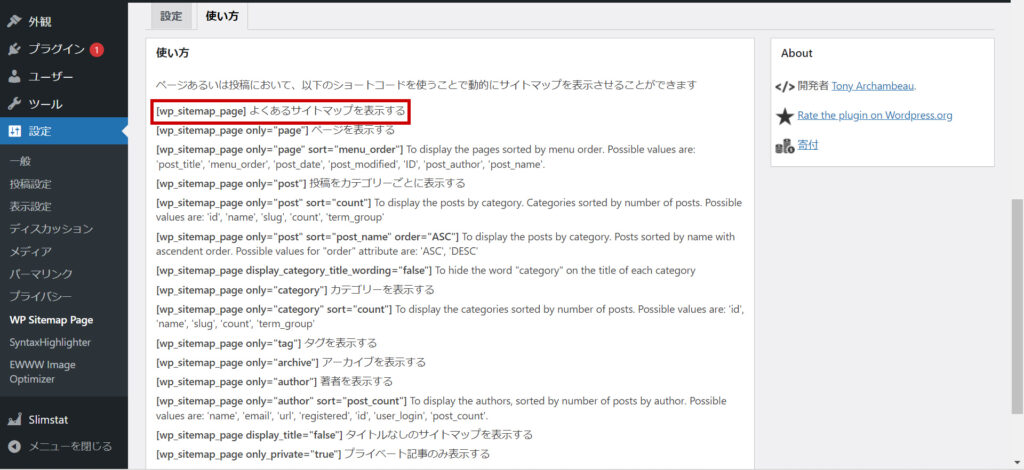
有効化すると「設定」の欄に「WP Sitemap Page」が追加されているので、選択し「使い方」のタブをクリック。
画面赤枠の「[wp_sitemap_page] 」というショートコードを控えておきます。
※[]は半角です。
固定ページからサイトマップページを作成
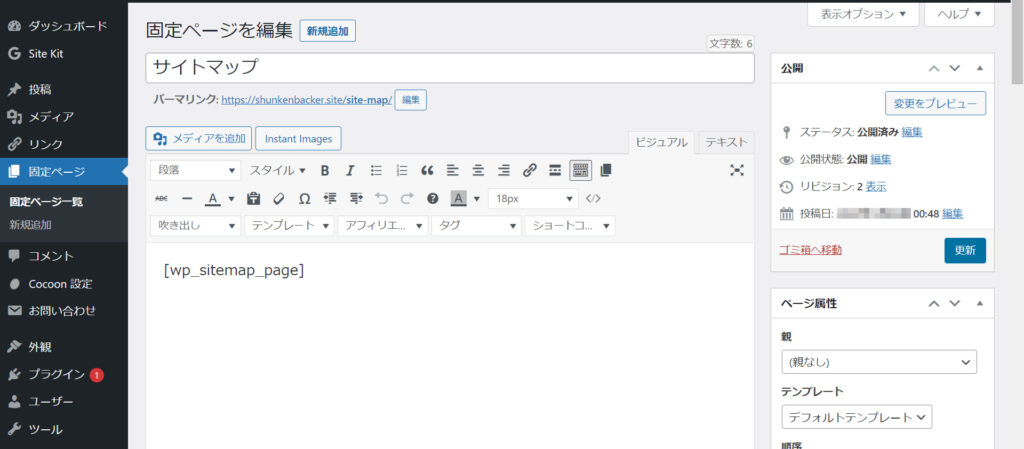
「[wp_sitemap_page]」というショートコードを取得したら固定ページから「新規追加」→タイトルを「サイトマップ」に設定し、先ほどのショートコードをコピペします。

パーマリンクは「site-map」としています。
コピペしたら、このまま公開でOKです。これでHTMLサイトマップは作成完了です。簡単ですね。
作成したサイトマップページは「外観」→「メニュー」からヘッダー、もしくはフッターメニューに追加してアクセスできるようにしておきましょう。
※当ブログではフッター(ページ下)にリンクを設置しております。
XMLサイトマップをSearch Consoleに登録する
最後にXMLサイトマップをSearch Consoleに登録します。Search ConsoleはSite Kitを導入していたら設定の過程で登録済になっているはずです。
※Site Kit導入の解説記事はこちら!

wordpressのXMLサイトマップを使う
実はwordpressには標準機能としてXMLサイトマップが用意されています。
これはブログを作ると自動的に作成されるものなのでプラグインを使う必要もありません。
wordpressのXMLサイトマップは「wp-sitemap.xml」という名前で作成されておりドメイン直下もしくはwordpressをインストールしたフォルダ配下に作成されています。
こんな感じ。
ちなみにレンタルサーバー(ここではXserver)のオプションを使ってインストールすると仕様上、ドメイン直下より下の階層(サブディレクトリ)にインストールされるので必然的にXMLサイトマップのある場所がサブディレクトリになります(ブログトップのアドレスもサブディレクトリからになります)。
もしブログのアドレスをサブディレクトリからドメイン直下に変更したいなら以下の記事解説しています。

Search Consoleに登録するために「wp-sitemap.xml」の名前を控えておきましょう。
wordpressのXMLサイトマップをSearch Consoleに登録する
ちょっと長くなりましたがSearch Consoleに登録する方法を説明していきます。
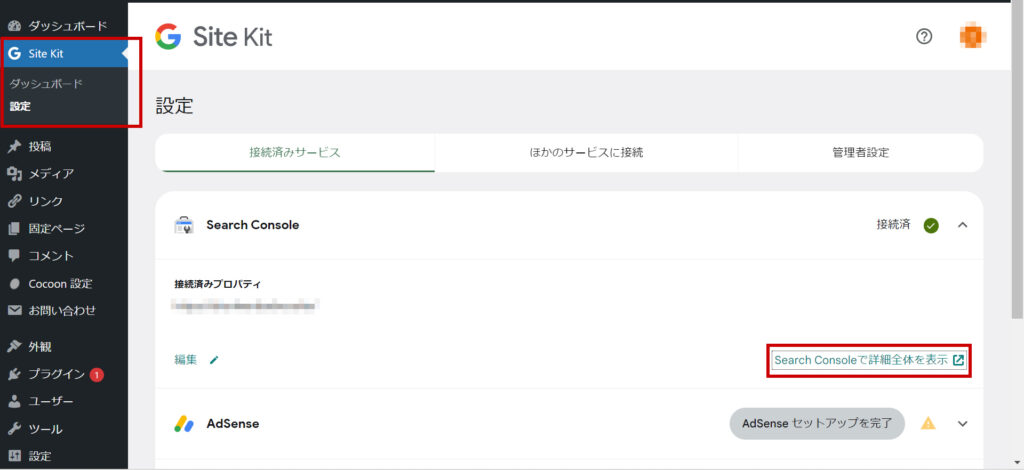
まずwordpressの管理画面からSite Kit→「設定」を開きます。

Search Consoleの欄から「Search Consoleで詳細全体を表示」をクリックしてSearch Console画面を開きます。

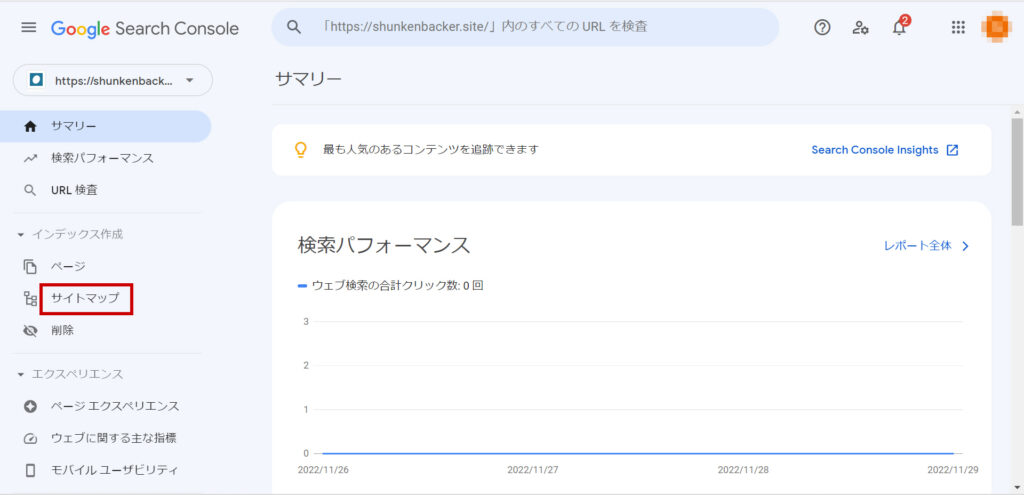
Search Consoleの画面から「サイトマップ」をクリック。

サイトマップの設定画面の「新しいサイトマップの追加」に「wp-sitemap.xml」を入力して「送信」ボタンをクリックします。
「送信」ボタンをクリック後「送信されたサイトマップ」の項目にあるステータスに「成功しました」と表示されたら登録完了です。
お疲れ様でした!

コメント